[免費應用設計坊]可以發揮創意又不沉悶:不會後悔學了的設計技能

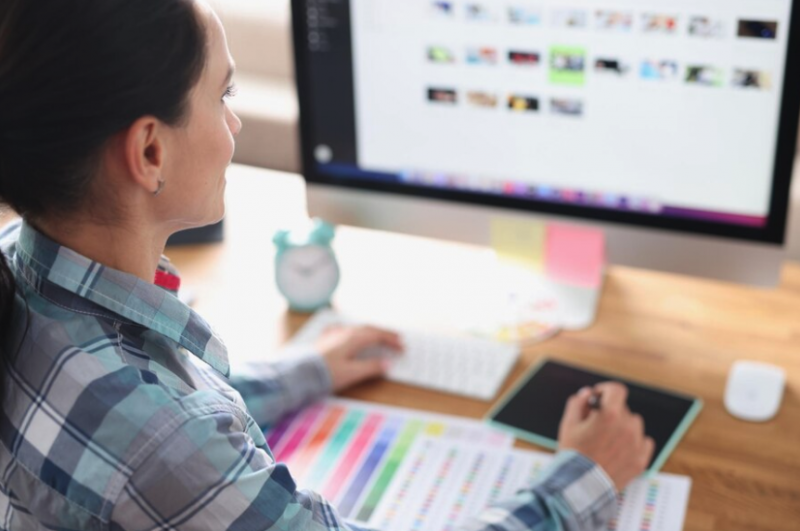
時間多了想學習新技能?設計相關的類別一向是熱門選擇。而當中平面設計和網頁設計是現時職場需求甚大的兩大專業,亦即既可以提升競爭力又可以運用個人創造力獲得成就感,一舉兩得堪稱性價比超高的技能,而最吸引之處是毫無基礎也可以一步步經由學習成為優秀的設計師。到底怎樣做到?以下將會分別介紹。
由零開始也可以輕鬆學網頁設計

網頁設計是近年熱門職業,對於希望轉行、創業的朋友來說,是一個不可錯過的技能。架設一個網頁涵蓋開發和設計技術,而網頁設計更會不時出現新的流行趨勢,因此需要常常緊貼潮流。例如現在就有流行HTML5、CSS3 及 jQuery 等內容,以及可以適應不同大小裝置的嚮應式設計(Responsive Website Design )。

聽起來很複雜?只要靠循序漸進學習就可以掌握到。例如高級互動媒體設計師Franky Yau也是從在工餘時間修讀網頁設計及Flash開始,其後加入多媒體製作公司任職助理網頁設計師,再憑努力晉升至高級互動媒體設計師!Franky將會在Feva Works開辦的「免費多媒體網頁設計及互動程式設計工作坊」分享心得,想了解更多網頁設計行業的朋友記得參加。
免費 – 多媒體網頁設計及互動程式設計工作坊
日期: 2022年1月19日(星期三)
時間:19:00-22:00
地點:香港生產力大樓
查詢熱線:3106 8211
立即報名:www.fevaworks.com/freeweb
由設計軟件開始入手

很多人在求學時期錯過了進入設計行業的機會,那是不是等如沒有機會改道了呢?當然不是,只要有興趣學習,隨時也可以更改路向。例如如果想學平面設計無從入手,可以由掌握好主流的設計軟件開始。今時今日電腦化時代,懂得用軟件可說已贏了一半。

至於哪些謂之主流設計軟件?Adobe的Photoshop、Illustrator和Indesign應該大多數人都如雷貫耳了!三大軟件各有不同的用途,專業影像編輯的Photoshop、專業繪製向量圖的Illustrator和專業版面設計的Indesign可以完成如相片特效﹑公司Logo及宣傳品設計﹑網頁設計﹑插畫繪製﹑排版設計及電子書的全面商業設計等。Adobe認可培訓中心Feva Works將會開辦「免費Adobe InDesign x Photoshop x Illustrator CC應用工作坊」,由認可導師主講,讓有興趣的朋友可以掌握更多資訊。
免費 – Adobe InDesign x Photoshop x Illustrator CC 應用工作坊
日期:2021年12月28日(星期二)或2022年1月12日(星期三)或1月24日(星期一)
時間:19:00-22:00
地點:香港生產力大樓 / THE HUB (WAN CHAI)
查詢熱線:3106 8211
立即報名:www.fevaworks.com/Idpsai
(以上內容由 Fevaaa!! 提供)