如何加入設計行列?跨出這一步就是開始

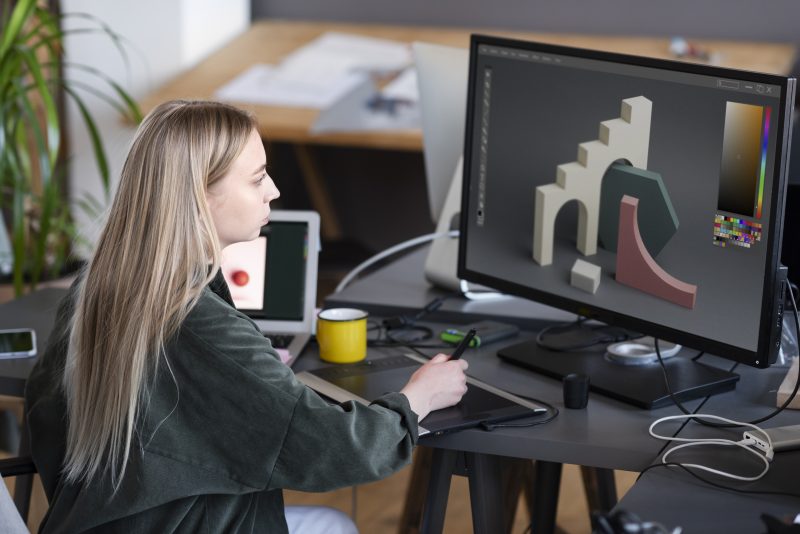
比起朝九晚五做重複機械式的工作,設計行業具挑戰性並且可以發揮個人創意,是不少人心目中的理想工作。不過萬事起頭難,「想」跟「行動」中間一向彷似隔著萬重山,或許當中很大部分原因是不知該如何開始。先學習設計師們的必備軟件,或是直接投身最新最潮的網頁設計行業,其實也是進入設計世界很好的起點。
認識設計師三寶

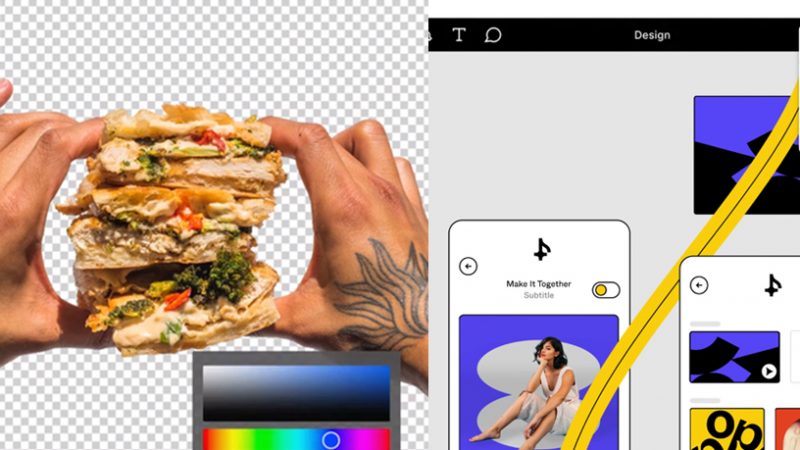
Adobe的熱門產品Photoshop、Illustrator和InDesign一直是主流的設計軟件,是世界各地眾多設計師電腦中必備的工具,掌握了軟件中的實用設計技巧,可以完成相片合成及特效、公司Logo及宣傳品設計、網頁設計、插畫繪製、排版設計及電子書的全面商業設計等。雖然學懂這三大軟件並不代表就是平面設計師,不過工欲善其事,必先利其器,能夠完美掌握軟件技能絕對是設計之路的堅實踏腳石。
網頁設計行業炙手可熱

另一與設計有關的行業,是近年新興起的網頁設計。隨著互聯網發展,網頁設計需求有增無減,成為網頁設計專才是不錯的選擇。不只學習創作出精美的網站和應用程式設計之餘,也同時掌握最新的HTML5、CSS3、jQuery 網站設計技術、Responsive Website Design (回應式網頁設計)等技術,亦使未來事業發展選擇更寬闊。
立即起步:免費工作坊|專業導師分享

想知道如何更容易掌握好設計師三寶?學網頁設計又需要有什麼條件? Adobe認可CC特選培訓中心FevaWorks將開辦「免費Adobe InDesign x Photoshop x Illustrator CC應用工作坊」及「免費多媒體網頁設計及互動程式設計工作坊」,分別由專業導師及高級互動媒體設計師主講,有興趣的朋友不要錯過。
免費 – Adobe InDesign x Photoshop x Illustrator CC 應用工作坊
日期:2021年1月13日(星期三)或1月26日(星期二)
時間:19:00-22:00
地點:香港生產力大樓/ THE HUB (WAN CHAI)
查詢熱線:3106 8211
立即報名:
https://www.fevaworks.com/portal/site/course.asp?code=FREEIDPSAI
免費 – 多媒體網頁設計及互動程式設計工作坊
日期:2021年1月20日(星期三) 或 2月10日(星期三)
時間:19:00-22:00
地點:香港生產力大樓
查詢熱線:3106 8211
立即報名:
https://www.fevaworks.com/portal/site/course.asp?code=FREECEFWEBL1
以上內容由 Fevaaa!! 提供